
Hello world, In this blog I am going to show you some Rare and Useful HTML tags.

I hope this will help you so, lets start
What Is A HTML Tag?
An HTML tag is commonly defined as a set of characters constituting a formatted command for a Web page. At the core of HTML, tags provide the directions or recipes for the visual content that one sees on the Web.
1. Address
The "address" tag defines the contact information of the organization or person or the author of an article. The contact information can be anything; it can be the address, phone number, email, or website URL. The text inside the "address" tag is displayed in italics by the browser.
<p>Contact the author of this blog:</p>
<address>
<a href="mailto: codemaster449@gmail.com">codemaster449@gmail.com</a>
</address>
OUTPUT

2. Abbr
The tag defines the abbreviation in the HTML. It also provides the optional title attribute to describe or expand the abbreviation or acronym when the mouse cursor is hovered over the text inside the tag. The title attribute has special semantic meaning and should only contain the full human-readable expansion of abbreviation.
<p><abbr title="Widgetcore">HASHNODE</abbr> is a community of innovative writers.</p>
OUTPUT

3. Dialog
The tag defines the dialog box or other components like subwindow, alert. This tag makes it easy to create dialog boxes and modals with the help of an open attribute. The open attribute indicates that the dialog is active and user can interact with it. And if it is not defined, the dialog should not be shown to the user.
<dialog>This is not an open dialog window</dialog>
<dialog open>Code Master (This is an open dialog window)</dialog>
OUTPUT

4. Kbd
The "kbd" tag defines the textual user input from the keyboard, voice input, or any other textual input. The text inside the "kbd" tag is displayed in the default monospace font. However, it is not mandatory. It supports global attributes.
<main>
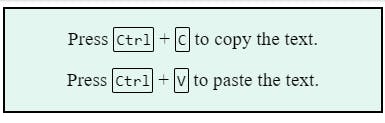
<p>Press <kbd>Ctrl</kbd> + <kbd>C</kbd> to copy the text.</p>
<p>Press <kbd>Ctrl</kbd> + <kbd>V</kbd> to paste the text.</p>
</main>
OUTPUT

5. Base
The tag specifies the base URL and target for all the relative URLs in a document. It must be defined within the element, and there can be only one base element in a document.
The tag should have either href or target attribute, or both.
i. Href: The base URL should use throughout the document for the relative document.
ii. Target: It is the keyword of the default browsing context to show the result of the navigation from the "a", "form", and many more tags without the use of explicit target attributes.
<head>
<base href="https://hashnode.com/" target="_blank"/>
</head>
<main>
<button><a href="https://codemaster108.hashnode.dev/">Blog</a></button>
</main>
OUTPUT

6. Mark
The "mark" tag defines the text that should be marked or highlighted to show the importance. This tag should not be confused with the tag. As tag indicates the span of the text of importance while "mark" tag denotes content with a degree of relevance. By default, the browsers display the mark element with a yellow background color.
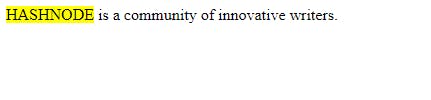
<p><mark>HASHNODE</mark> is a community of innovative writers.</p>
OUTPUT

7. Meter
The tag defines the scalar measurement within the fractional or known range.
Example: disk usage, query result relevancy, etc.
Meter elements have the following attributes:
i. Value: Refers to the current numeric value. Must lie between the min and max value.
ii. Min: It is the lower numeric bound of the measured range. Must be less than the maximum value if mentioned.
iii. Max: It is the upper numeric bound of the measured range. Must be greater than the minimum value if mentioned.
iv. Low: Refers to the upper numeric bound of the low-end measured range.
v. High: Refers to the lower numeric bound of the high-end measured range.
vi. Optimum: Indicates the optimal numeric range.
<main>
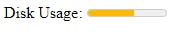
<label for="fuel">Disk Usage:</label>
<meter id="Disk"
min="0" max="100"
low="35" high="70" optimum="80"
value="60">
</meter>
</main>
OUTPUT

8. Ins and Del
The tag defines the text inserted into the document, while the tag defines the text that has been deleted from the document. By default, the browser displays the inserted element with the underline and deleted element with the strike line through a deleted text.
<div>
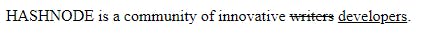
<p>HASHNODE is a community of innovative <del>writers</del> <ins>developers</ins>.</p>
</div>
OUTPUT

CSS is also used in output if you want CSS code contact me on DISCORD(Code Master#3215)
You can get to know more about HTML tags if you read this this and this blog of Kritika Pattalam Bharathkumar, Ayodele Samuel Adebayo and Chris Bongers
Thank you for reading if you want to support my blogs then react and share my blogs with your friends. Don't forget to subscribe to my newsletter. Comment below your review.😊

